Use the Redirect Routes
Now that we created the AuthenticatedRoute and UnauthenticatedRoute in the last chapter, let’s use them on the containers we want to secure.
 First, we switch to our new redirect routes.
First, we switch to our new redirect routes.
So the following routes in src/Routes.tsx would be affected.
<Route path="/login" element={<Login />} />
<Route path="/signup" element={<Signup />} />
<Route path="/settings" element={<Settings />} />
<Route path="/notes/new" element={<NewNote />} />
<Route path="/notes/:id" element={<Notes />} />
 They should now look like so:
They should now look like so:
<Route
path="/login"
element={
<UnauthenticatedRoute>
<Login />
</UnauthenticatedRoute>
}
/>
<Route
path="/signup"
element={
<UnauthenticatedRoute>
<Signup />
</UnauthenticatedRoute>
}
/>
<Route
path="/settings"
element={
<AuthenticatedRoute>
<Settings />
</AuthenticatedRoute>
}
/>
<Route
path="/notes/new"
element={
<AuthenticatedRoute>
<NewNote />
</AuthenticatedRoute>
}
/>
<Route
path="/notes/:id"
element={
<AuthenticatedRoute>
<Notes />
</AuthenticatedRoute>
}
/>
 Then import them in the header of
Then import them in the header of src/Routes.tsx.
import AuthenticatedRoute from "./components/AuthenticatedRoute.tsx";
import UnauthenticatedRoute from "./components/UnauthenticatedRoute.tsx";
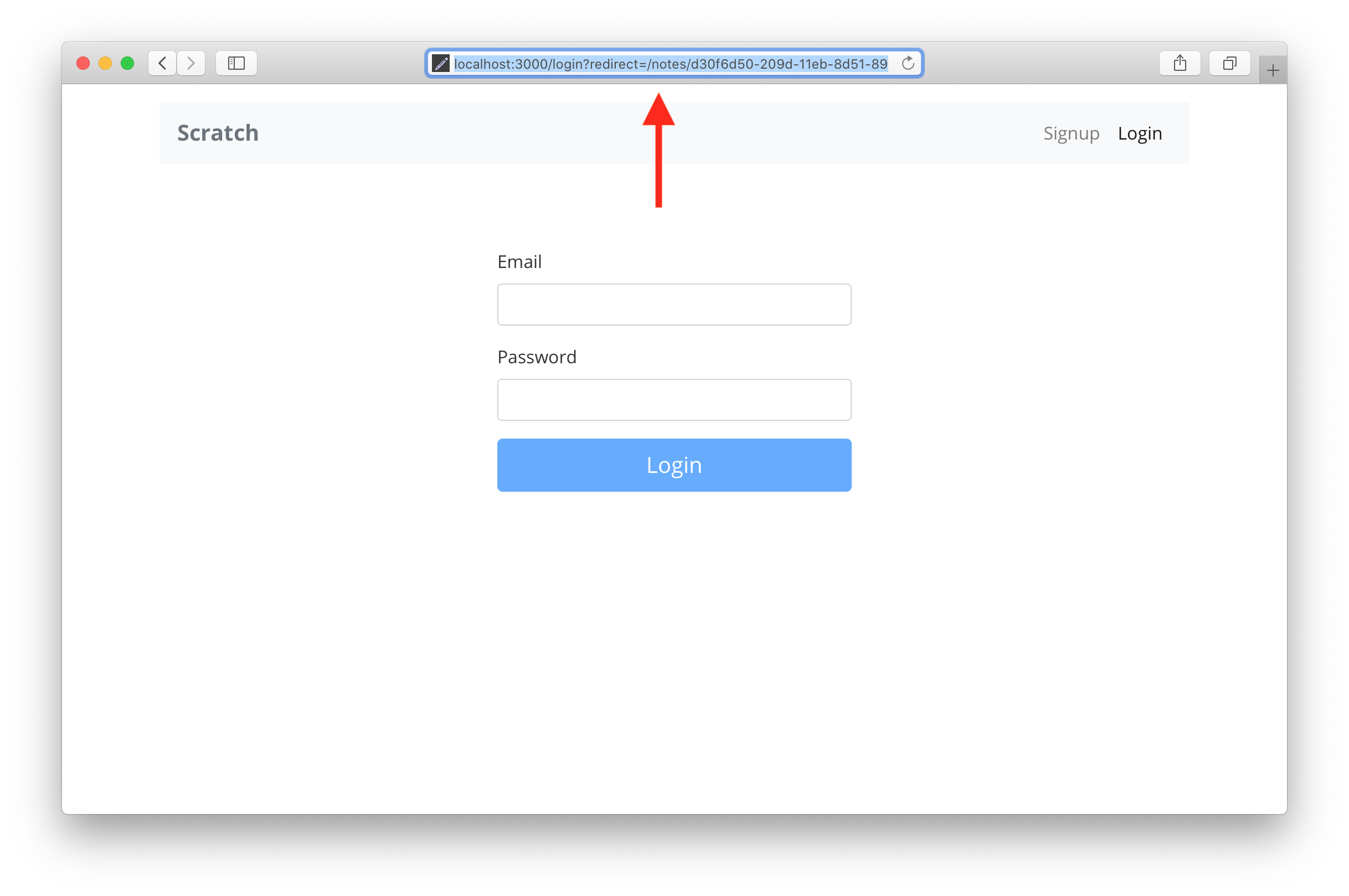
And now if we tried to load a note page while not logged in, we would be redirected to the login page with a reference to the note page.

Next, we are going to use the reference to redirect to the note page after we login.
For help and discussion
Comments on this chapter

