How to create a Flutter app with serverless
In this example we will look at how to use Flutter with a serverless API to create a simple click counter app. We’ll be using the SST.
Requirements
- Node.js 16 or later
- We’ll be using TypeScript
- Flutter installed
- An AWS account with the AWS CLI configured locally
Create an SST app
 Let’s start by creating an SST app.
Let’s start by creating an SST app.
$ npx create-sst@latest --template=base/example flutter-app
$ cd flutter-app
$ npm install
By default, our app will be deployed to the us-east-1 AWS region. This can be changed in the sst.config.ts in your project root.
import { SSTConfig } from "sst";
export default {
config(_input) {
return {
name: "flutter-app",
region: "us-east-1",
};
},
} satisfies SSTConfig;
Project layout
An SST app is made up of a couple of parts.
-
stacks/— App InfrastructureThe code that describes the infrastructure of your serverless app is placed in the
stacks/directory of your project. SST uses AWS CDK, to create the infrastructure. -
packages/functions/— App CodeThe code that’s run when your API is invoked is placed in the
packages/functions/directory of your project. -
packages/frontend/— Flutter AppThe code for our frontend Flutter app.
Create our infrastructure
Our app is made up of a simple API and a Flutter app. The API will be talking to a database to store the number of clicks. We’ll start by creating the database.
Adding the table
We’ll be using Amazon DynamoDB; a reliable and highly-performant NoSQL database that can be configured as a true serverless database. Meaning that it’ll scale up and down automatically. And you won’t get charged if you are not using it.
 Replace the
Replace the stacks/ExampleStack.ts with the following.
import { StackContext, Table, Api } from "sst/constructs";
export function ExampleStack({ stack }: StackContext) {
// Create the table
const table = new Table(stack, "Counter", {
fields: {
counter: "string",
},
primaryIndex: { partitionKey: "counter" },
});
}
This creates a serverless DynamoDB table using the SST Table construct. It has a primary key called counter. Our table is going to look something like this:
| counter | tally |
|---|---|
| clicks | 123 |
Creating our API
Now let’s add the API.
 Add this below the
Add this below the Table definition in stacks/ExampleStack.ts.
// Create the HTTP API
const api = new Api(stack, "Api", {
defaults: {
function: {
// Bind the table name to our API
bind: [table],
},
},
routes: {
"POST /": "packages/functions/src/lambda.main",
},
});
// Show the URLs in the output
stack.addOutputs({
ApiEndpoint: api.url,
});
We are using the SST Api construct to create our API. It simply has one endpoint (the root). When we make a POST request to this endpoint the Lambda function called main in packages/functions/src/lambda.ts will get invoked.
We’ll also bind our table to our API. It allows our API to access (read and write) the table we just created.
Reading from our table
Our API is powered by a Lambda function. In the function we’ll read from our DynamoDB table.
 Replace
Replace packages/functions/src/lambda.ts with the following.
import { DynamoDB } from "aws-sdk";
import { Table } from "sst/node/table";
const dynamoDb = new DynamoDB.DocumentClient();
export async function main() {
const getParams = {
// Get the table name from the environment variable
TableName: Table.Counter.tableName,
// Get the row where the counter is called "clicks"
Key: {
counter: "clicks",
},
};
const results = await dynamoDb.get(getParams).promise();
// If there is a row, then get the value of the
// column called "tally"
let count = results.Item ? results.Item.tally : 0;
return {
statusCode: 200,
body: count,
};
}
We make a get call to our DynamoDB table and get the value of a row where the counter column has the value clicks. Since we haven’t written to this column yet, we are going to just return 0.
 Let’s install the
Let’s install the aws-sdk package in the packages/functions/ folder.
$ npm install aws-sdk
And let’s test what we have so far.
Starting your dev environment
 SST features a Live Lambda Development environment that allows you to work on your serverless apps live.
SST features a Live Lambda Development environment that allows you to work on your serverless apps live.
$ npm run dev
The first time you run this command it’ll take a couple of minutes to deploy your app and a debug stack to power the Live Lambda Development environment.
===============
Deploying app
===============
Preparing your SST app
Transpiling source
Linting source
Deploying stacks
dev-flutter-app-ExampleStack: deploying...
✅ dev-flutter-app-ExampleStack
Stack dev-flutter-app-ExampleStack
Status: deployed
Outputs:
ApiEndpoint: https://sez1p3dsia.execute-api.ap-south-1.amazonaws.com
The ApiEndpoint is the API we just created.
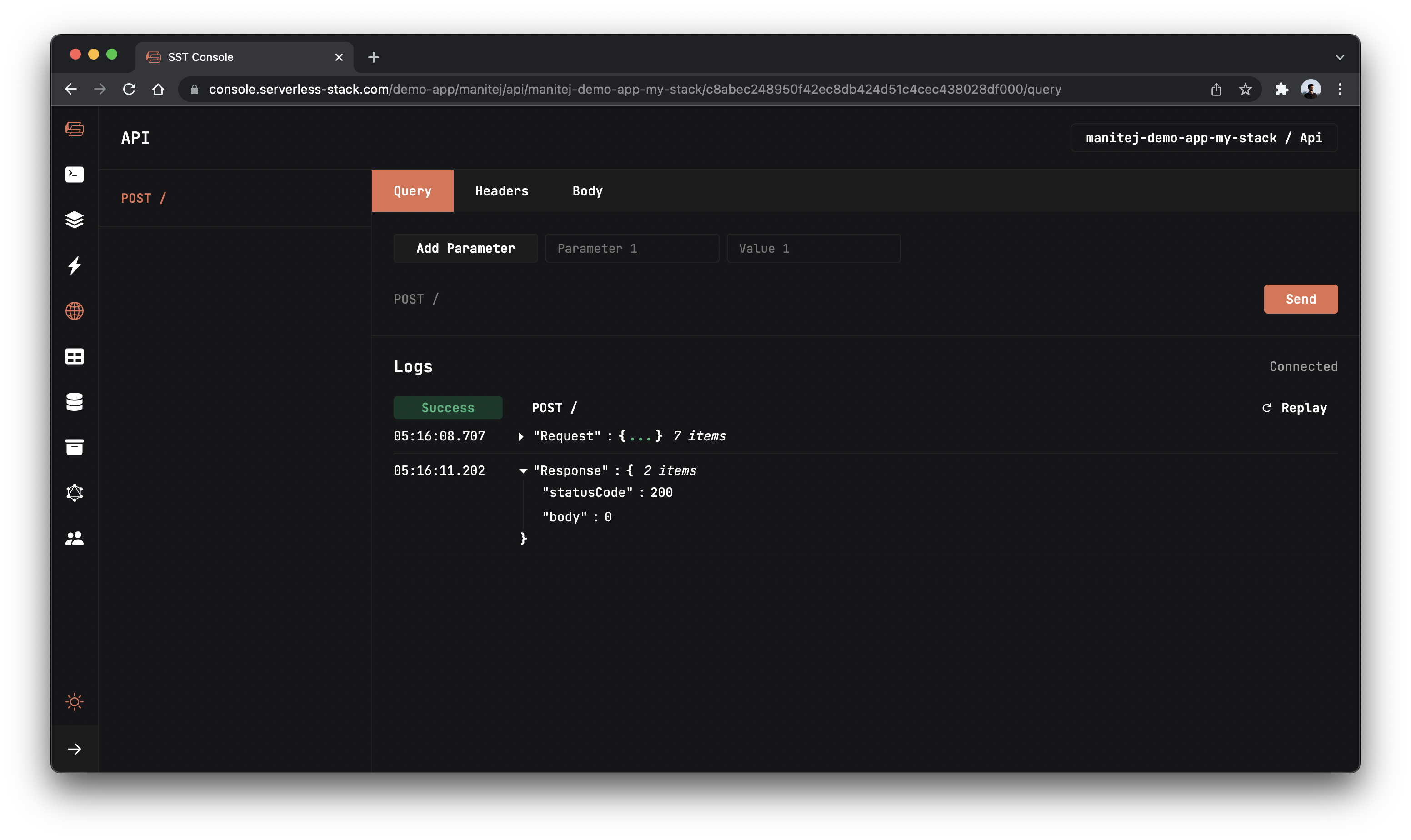
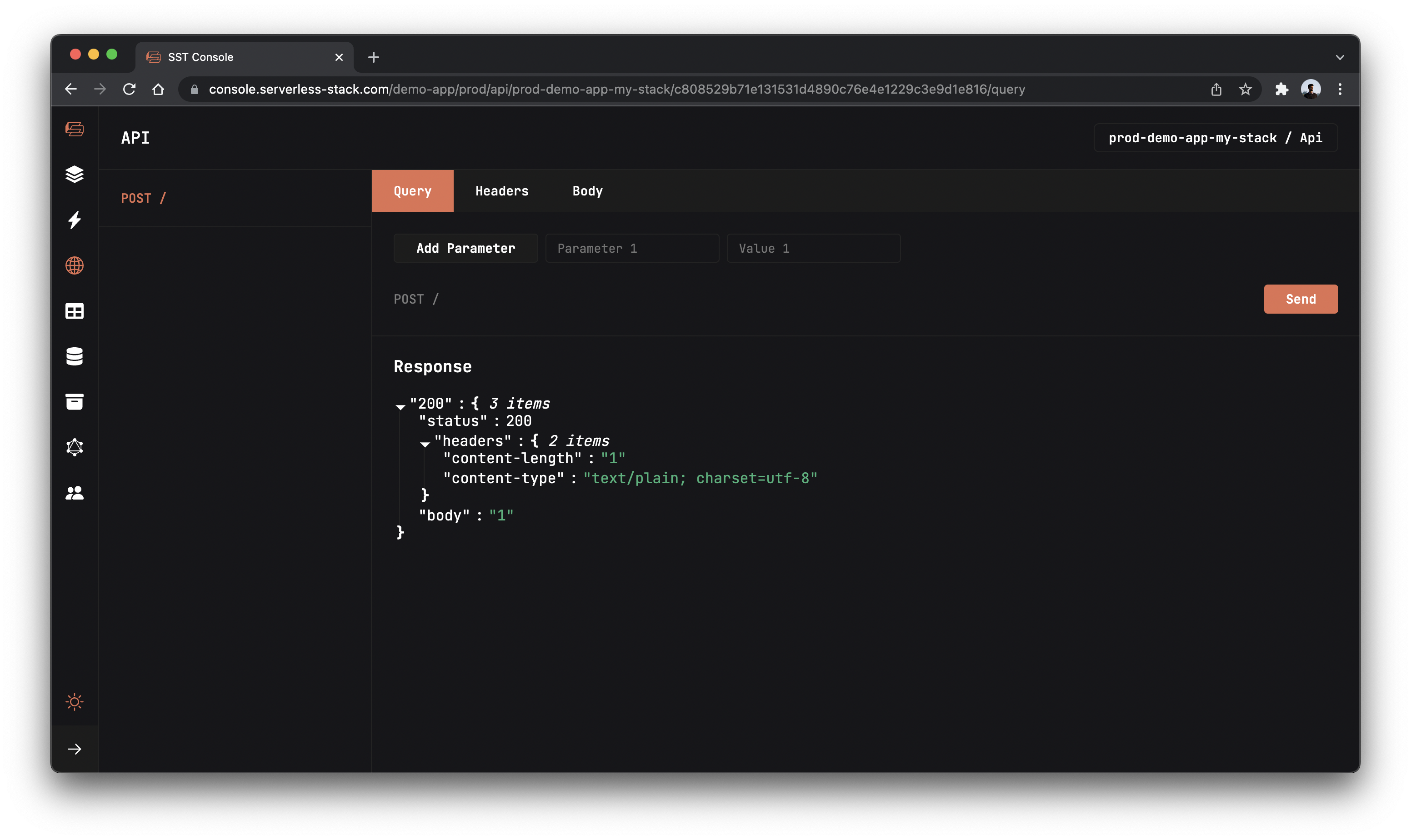
Let’s test our endpoint with the SST Console. The SST Console is a web based dashboard to manage your SST apps. Learn more about it in our docs.
Go to the API tab and click Send button to send a POST request.
Note, The API explorer lets you make HTTP requests to any of the routes in your Api construct. Set the headers, query params, request body, and view the function logs with the response.

You should see a 0 in the response body.
Setting up our Flutter app
We are now ready to use the API we just created. Let’s use Flutter CLI to setup our Flutter app.
If you don’t have the Flutter CLI installed on your machine, head over here to install it.
 Run the following in the
Run the following in the packages/ directory.
$ flutter create frontend
$ cd frontend
This sets up our Flutter app in the packages/frontend/ directory.
We also need to load the environment variables from our SST app. To do this, we’ll be using the flutter_dotenv package.
 Install the
Install the flutter_dotenv package by running the following in the packages/frontend/ directory.
$ flutter pub add flutter_dotenv
 Create a
Create a .env file inside packages/frontend/ and create two variables to hold the development and production API endpoints. Replace the DEV_API_URL with the one from the steps above.
DEV_API_URL=https://sez1p3dsia.execute-api.us-east-1.amazonaws.com
PROD_API_URL=OUTPUT_FROM_SST_DEPLOY
We’ll add the PROD_API_URL later in this example.
 Add the
Add the .env file to your assets bundle in pubspec.yaml by uncommenting the assets section under flutter.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
# To add assets to your application, add an assets section, like this:
assets:
- .env
Ensure that the path corresponds to the location of the .env file!
We also need the http package to call the endpoint.
 In the
In the packages/frontend/ directory run.
$ flutter pub add http
Let’s start our Flutter development environment.
 In the
In the packages/frontend/ directory run.
$ flutter run
This will open up an emulator and load the app.
Add the click button
We are now ready to add the UI for our app and connect it to our serverless API.
 Replace
Replace packages/frontend/lib/main.dart with.
import 'package:flutter/material.dart';
import 'package:flutter_dotenv/flutter_dotenv.dart';
import 'package:http/http.dart' as http;
import 'package:flutter/foundation.dart';
Future main() async {
await dotenv.load(fileName: ".env");
runApp(MyApp());
}
class MyApp extends StatefulWidget {
MyApp({Key? key}) : super(key: key);
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
update() async {
Uri uri = kReleaseMode ? Uri.parse(dotenv.env['PROD_API_URL']!) : Uri.parse(dotenv.env['DEV_API_URL']!);
var result = await http.post(uri);
setState(() {
counter = int.parse(result.body);
});
}
int counter = 0;
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "Counter App",
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text("Counter App"),
),
body: Container(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("This button is pressed $counter times"),
MaterialButton(
onPressed: () {
setState(() {
update();
});
},
child: Text(
"Click Me",
style: TextStyle(color: Colors.white),
),
color: Colors.blue.shade500,
),
],
),
),
),
),
);
}
}
Here we are adding a simple button that when clicked, makes a request to our API. We are getting the API endpoint from the environment variable depending on the build mode.
The response from our API is then stored in our app’s state. We use that to display the count of the number of times the button has been clicked.
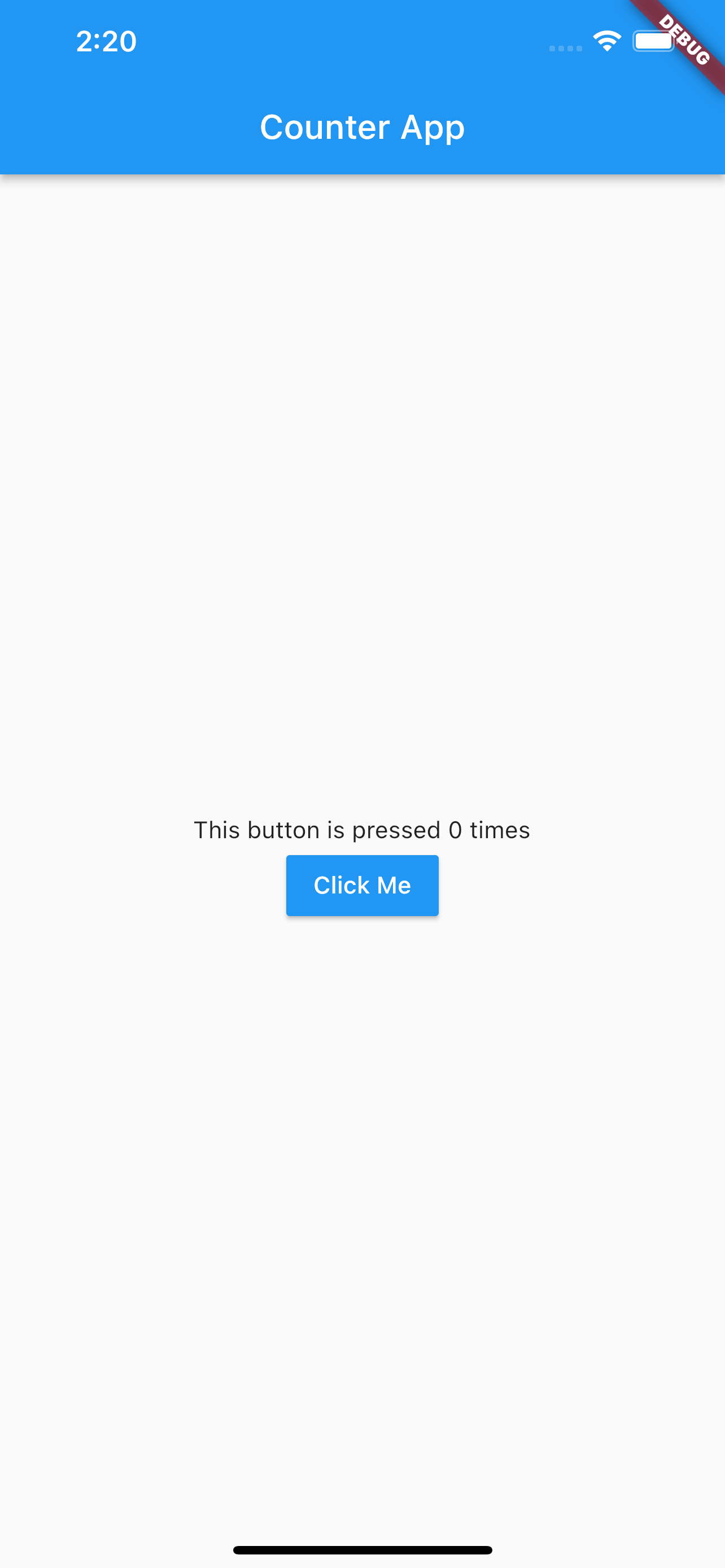
Now if you head over to your emulator, your Flutter app should look something like this.

Of course if you click on the button multiple times, the count doesn’t change. That’s because we are not updating the count in our API. We’ll do that next.
Making changes
Let’s update our table with the clicks.
 Add this above the
Add this above the return statement in packages/functions/src/lambda.ts.
const putParams = {
TableName: Table.Connections.tableName,
Key: {
counter: "clicks",
},
// Update the "tally" column
UpdateExpression: "SET tally = :count",
ExpressionAttributeValues: {
// Increase the count
":count": ++count,
},
};
await dynamoDb.update(putParams).promise();
Here we are updating the clicks row’s tally column with the increased count.
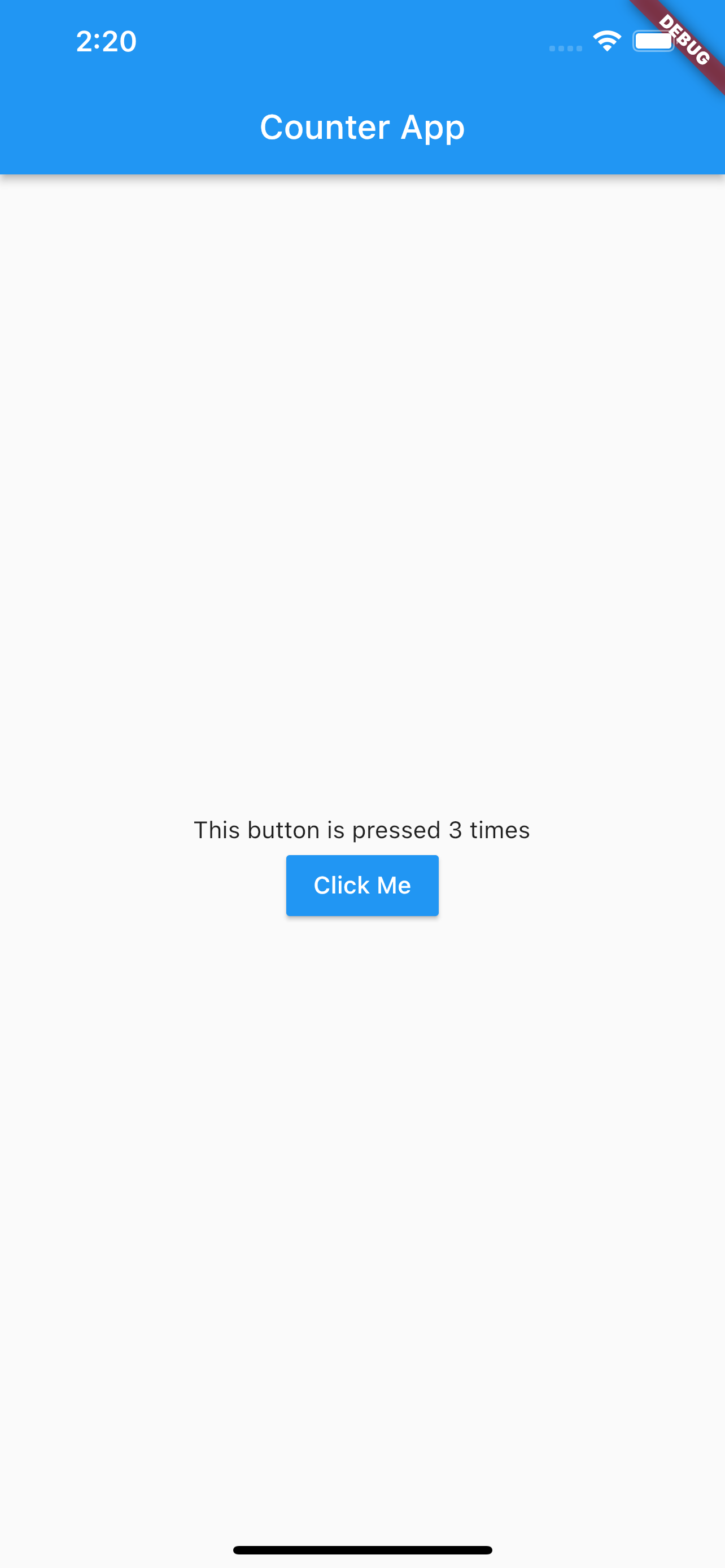
And if you head over to your emulator and click the button again, you should see the count increase!

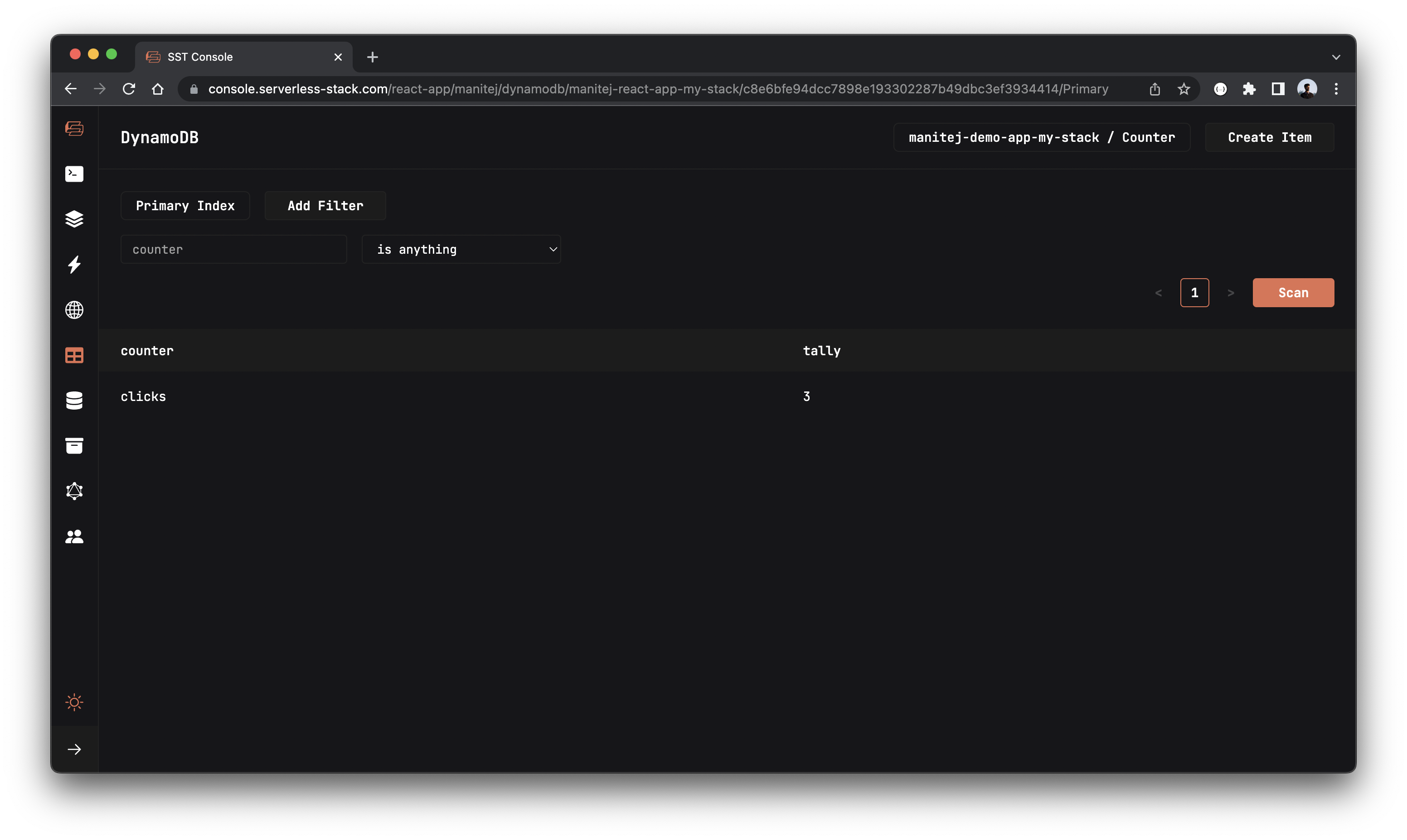
Also let’s go to the DynamoDB tab in the SST Console and check that the value has been updated in the table.
Note, The DynamoDB explorer allows you to query the DynamoDB tables in the Table constructs in your app. You can scan the table, query specific keys, create and edit items.

Deploying to prod
 To wrap things up we’ll deploy our app to prod.
To wrap things up we’ll deploy our app to prod.
$ npx sst deploy --stage prod
This allows us to separate our environments, so when we are working locally it doesn’t break the app for our users.
Once deployed, you should see something like this.
✅ prod-flutter-app-ExampleStack
Stack prod-flutter-app-ExampleStack
Status: deployed
Outputs:
ApiEndpoint: https://k40qchmtvf.execute-api.ap-south-1.amazonaws.com
 Add the above endpoint to the
Add the above endpoint to the .env file in packages/frontend/.env as a production API endpoint.
DEV_API_URL=https://sez1p3dsia.execute-api.us-east-1.amazonaws.com
PROD_API_URL=https://k40qchmtvf.execute-api.us-east-1.amazonaws.com
Run the below command to open the SST Console in prod stage to test the production endpoint.
npx sst console --stage prod
Go to the API tab and click Send button to send a POST request.

Now we are ready to ship our app!
Cleaning up
Finally, you can remove the resources created in this example using the following commands.
$ npx sst remove
$ npx sst remove --stage prod
Conclusion
And that’s it! We’ve got a completely serverless click counter app in Flutter. A local development environment, to test and make changes. And it’s deployed to production as well, so you can share it with your users. Check out the repo below for the code we used in this example. And leave a comment if you have any questions!
Example repo for reference
github.com/sst/sst/tree/master/examples/flutter-appFor help and discussion
Comments on this exampleMore Examples
APIs
-
REST API
Building a simple REST API.
-
WebSocket API
Building a simple WebSocket API.
-
Go REST API
Building a REST API with Golang.
-
Custom Domains
Using a custom domain in an API.
Web Apps
-
React.js
Full-stack React app with a serverless API.
-
Next.js
Full-stack Next.js app with DynamoDB.
-
Vue.js
Full-stack Vue.js app with a serverless API.
-
Svelte
Full-stack SvelteKit app with a serverless API.
-
Gatsby
Full-stack Gatsby app with a serverless API.
-
Angular
Full-stack Angular app with a serverless API.
Mobile Apps
-
Expo
Native app with Expo and a serverless API.

GraphQL
Databases
-
DynamoDB
Using DynamoDB in a serverless API.
-
MongoDB Atlas
Using MongoDB Atlas in a serverless API.
-
PostgreSQL
Using PostgreSQL and Aurora in a serverless API.
-
CRUD DynamoDB
Building a CRUD API with DynamoDB.
-
PlanetScale
Using PlanetScale in a serverless API.
Authentication
Using SST Auth
-
Facebook Auth
Adding Facebook auth to a full-stack serverless app.
-
Google Auth
Adding Google auth to a full-stack serverless app.
Using Cognito Identity Pools
-
Cognito IAM
Authenticating with Cognito User Pool and Identity Pool.
-
Facebook Auth
Authenticating a serverless API with Facebook.
-
Twitter Auth
Authenticating a serverless API with Twitter.
-
Auth0 IAM
Authenticating a serverless API with Auth0.
Using Cognito User Pools
-
Cognito JWT
Adding JWT authentication with Cognito.
-
Auth0 JWT
Adding JWT authentication with Auth0.
-
Google Auth
Authenticating a full-stack serverless app with Google.
-
GitHub Auth
Authenticating a full-stack serverless app with GitHub.
-
Facebook Auth
Authenticating a full-stack serverless app with Facebook.
Async Tasks
-
Cron
A simple serverless Cron job.
-
Queues
A simple queue system with SQS.
-
Pub/Sub
A simple pub/sub system with SNS.
-
Resize Images
Automatically resize images uploaded to S3.
-
Kinesis data streams
A simple Kinesis Data Stream system.
-
EventBus
A simple EventBridge system with EventBus.
Editors
-
Debug With VS Code
Using VS Code to debug serverless apps.
-
Debug With WebStorm
Using WebStorm to debug serverless apps.
-
Debug With IntelliJ
Using IntelliJ IDEA to debug serverless apps.
Monitoring
Miscellaneous
-
Lambda Layers
Using the @sparticuz/chromium layer to take screenshots.
-
Middy Validator
Use Middy to validate API request and responses.


